15 Best VSCode Extensions for Front-End Developers in 2023

Don’t be a code monkey. Use these VSCode extensions to become a code ninja.
I know what you’re thinking: “I’m a real front-end developer, I don’t need any extensions. I’ll just bit-bang everything like a real man.” I aplaud you, but VSCode extensions can make your life so much easier. They’ll help you write better code, find bugs faster, and save time on repetitive tasks.
The Best VSCode Extensions
Become an insider
Join the newsletter and be first to hear about new articles, tips, and more!
Prettier - Code Formatter
Prettier is an opinionated code formatter that will automatically format your code to a consistent style. This extension is great for teams that want to enforce consistency, or just to keep you from having to worry about formatting your code.
With over 34 million installations, you could say it is popular.

ESLint
ESLint is a configurable linter to help you find and fix problems in your JavaScript code. It can be used for both frontend and backend development, and is a great way to catch bugs before they happen. It can check for mistakes like unused variables, missing semicolons, and more.

GitHub Copilot
GitHub Copilot is an AI-powered pair programmer that helps you write better code, faster. While this is a paid tool (currently $10/month), it can be a huge time saver for developers.

INFO
If you are a verified student, teacher, or maintainer of popular open-source repo on GitHub, you can get Copilot for free.
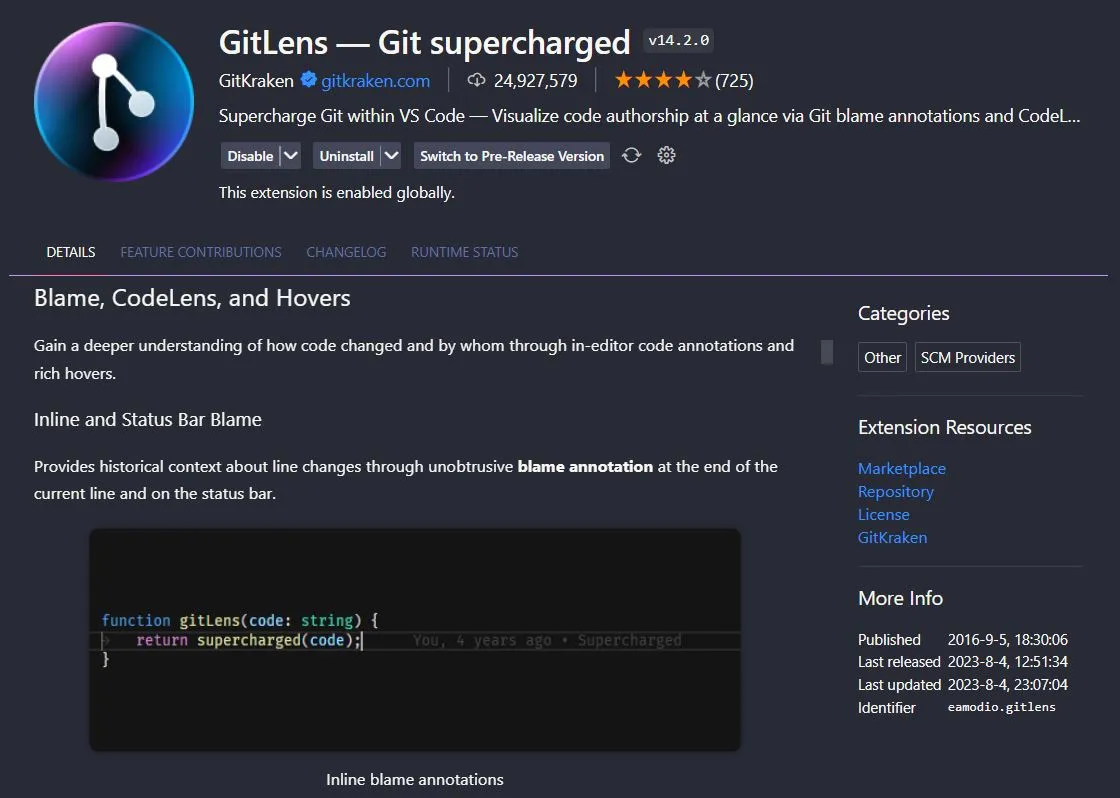
GitLens — Git supercharged
GitLens is a VSCode extension that, well, supercharges your git features. It allows you to see who last edited a line of code, when it was last edited, and more.

Tailwind CSS IntelliSense
Tailwind CSS IntelliSense is an extension that provides intelligent autocomplete, syntax highlighting, and linting for Tailwind CSS.
If you are using Tailwind CSS, you will 100% want this extension.

TIP
If you are not using Tailwind CSS, you should 😊
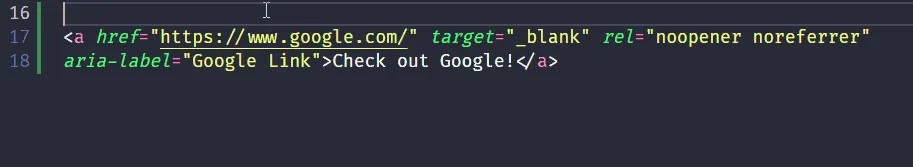
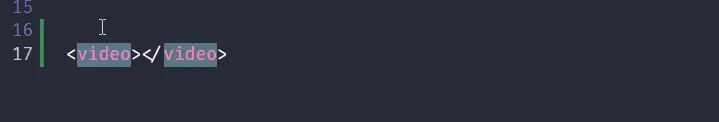
Auto Rename Tag
Auto Rename Tag is a fairly simple extension, but a big time saver. If you change the opening of an HTML tag, it will automatically update the closing tag. This ensures your tags always match.

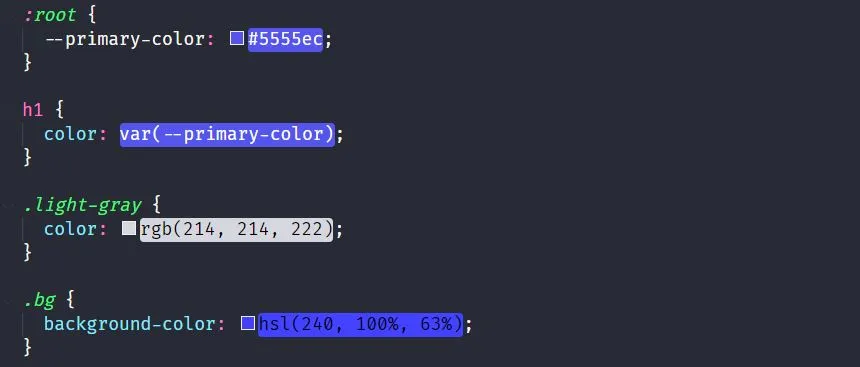
Color Highlight
Color Highlight is a simple extension that will highlight colors in your code. This is great for quickly seeing what color a variable is set to, or if you are using the correct color in your CSS.

Auto Close Tag
Auto Close Tag is another simple extension that can save you time. It will automatically close HTML tags for you. So when you type <div>, it will automatically add the </div> to match.

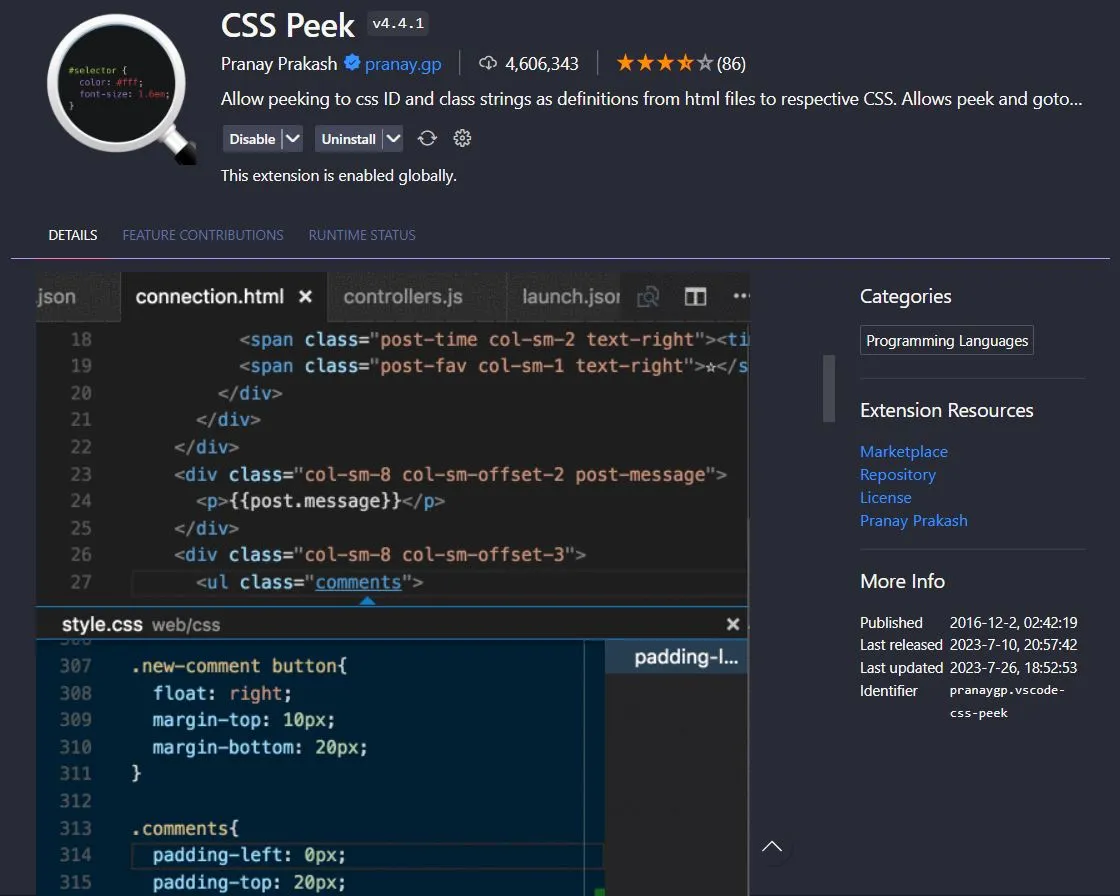
CSS Peek
CSS Peek is a great extension for frontend developers. It allows you to quickly see the CSS for a given HTML element. This is great for when you are trying to figure out why a certain element is styled a certain way.

Live Server
Live Server is a VSCode extension that allows you to run a local server with live reload. This is great when initially learning web development with basic HTML, CSS, and JS files, as it will update your preview in real time!

INFO
If you are using a framework, odds are this extension is unnecessary. Your framework will have a similar feature built in for live reloading.
ES7+ React/Redux/React-Native snippets
ES7+ React/Redux/React-Native snippets is a collection of snippets for React, Redux, and React Native. If you write React code, you will want this extension.

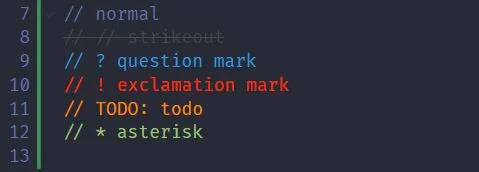
Better Comments
Better Comments improves the comments for your code. It provides syntax highlighting for different types of comments, like the below picture shows.

Material Icon Theme
Material Icon Theme provides icons for files and folders in VSCode. This makes it easier to find what you are looking for, and makes your code window look nicer.
![]()
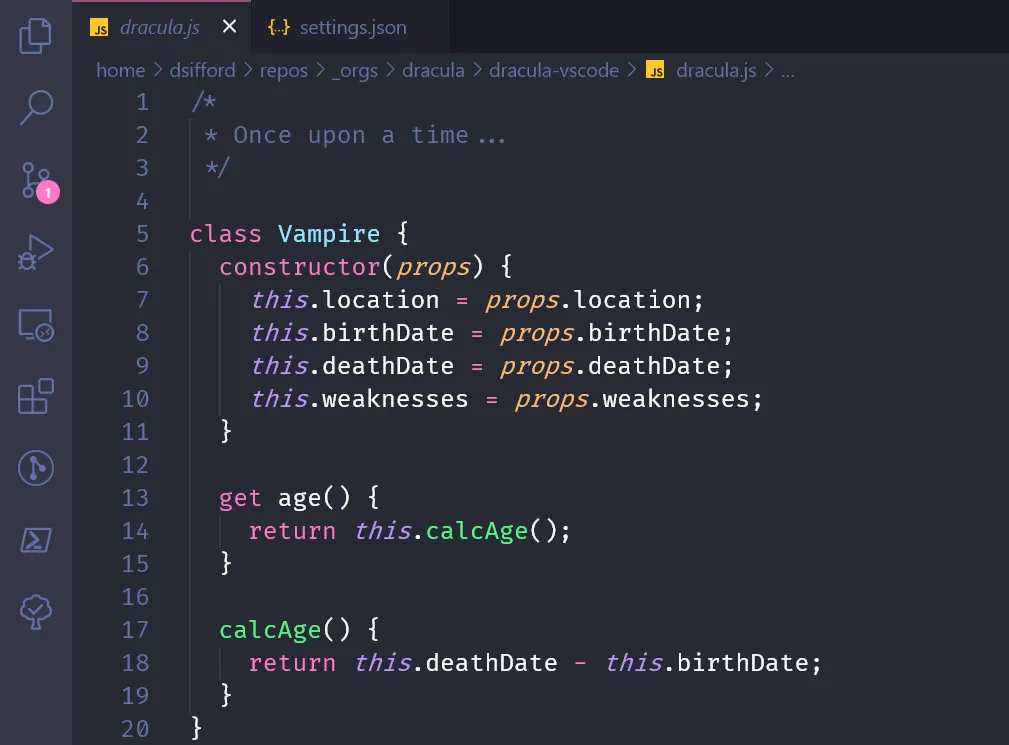
Dracula Official
Dracula Official is a dark theme for VSCode. It is one of the most popular themes on the marketplace, and my personal favorite theme.
If you don’t like this particular theme, you should pick a different theme to install in VSCode, as they can provide additional syntax highlighting support.

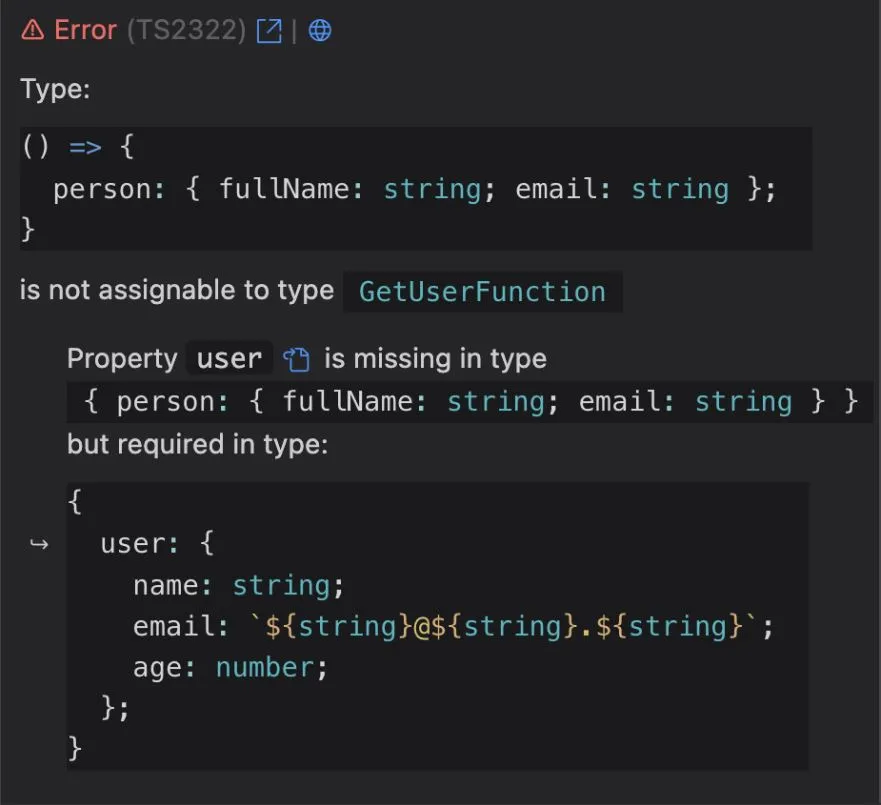
Pretty TypeScript Errors
Pretty TypeScript Errors provides a more readable error message, and provides a link to the documentation for the error. I have fallen in love with this extension for TypeScript development.

Bonus Extensions
These are a few other extensions I find useful, but didn’t quite make the top tier list.
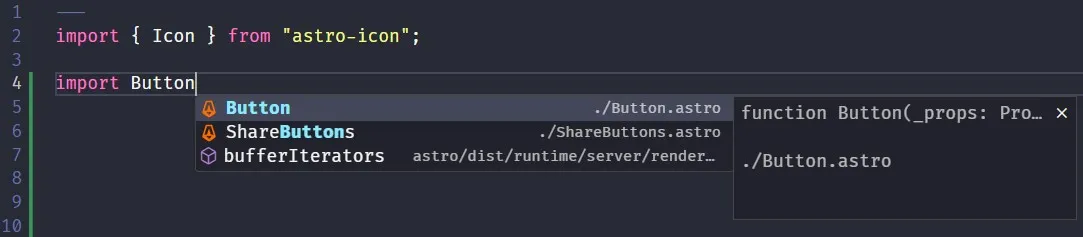
Astro
Astro is an obvious extension if you are developing using Astro. It provides syntax highlighting, code snippets, and more.

TIP
Astro is my meta framework of choice for SSG and SSR, which allows you to use whatever UI framework you want within it (React, Vue, Solid, etc). I highly recommend it.